Co-op – Online Groceries
Background
I work within Co-op's Digital Food Customer Experience Team, the aim of this team is help with the re-imagining of convenience retail. In this project you'll find examples of how I work with stakeholders and partnering teams. As well as my ability to strategise and plan for future iterations.
Team
Cross disciplinary team, design, product, front and back-end engineers, CRM team, CRO, compliance
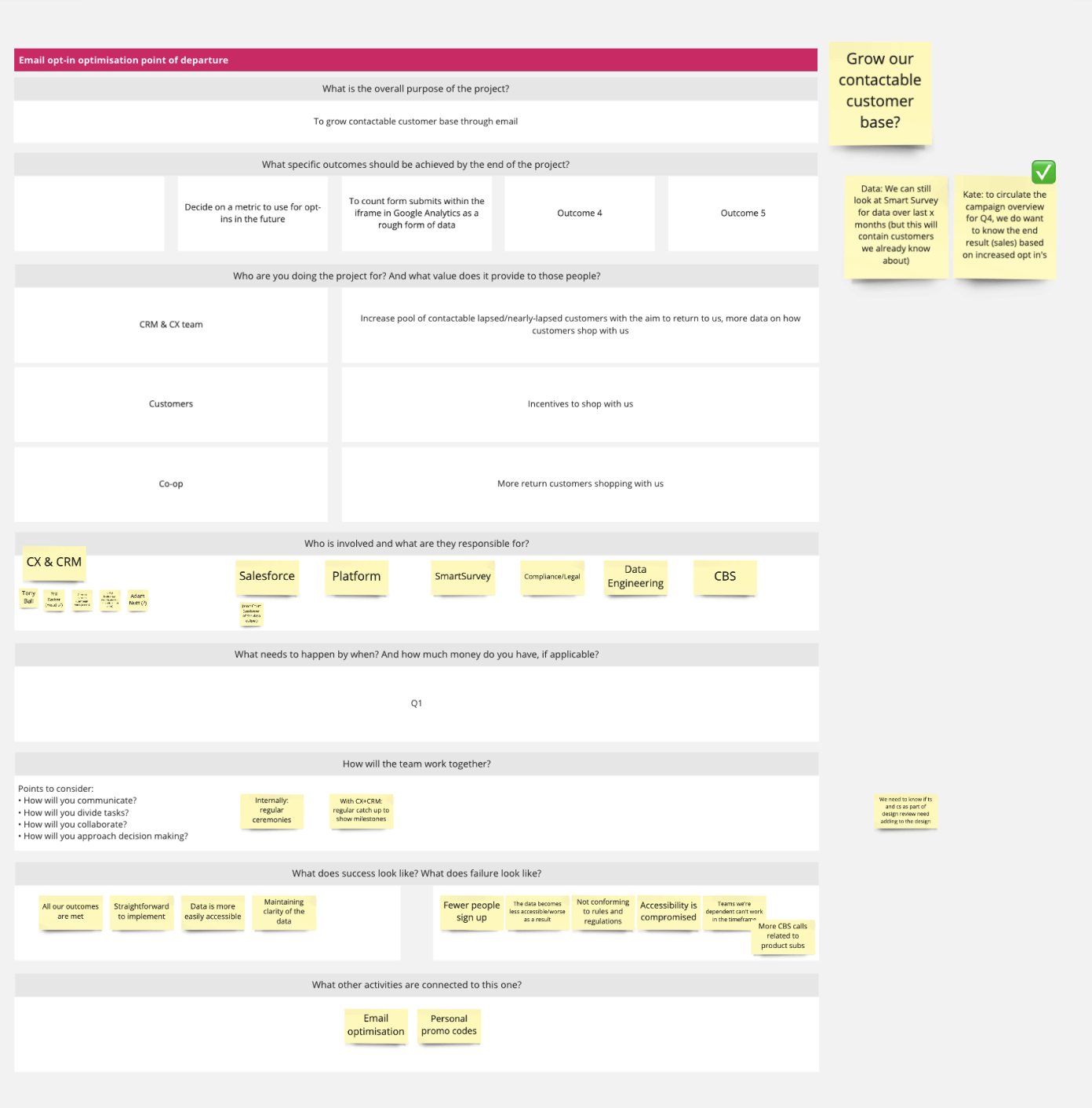
Brief
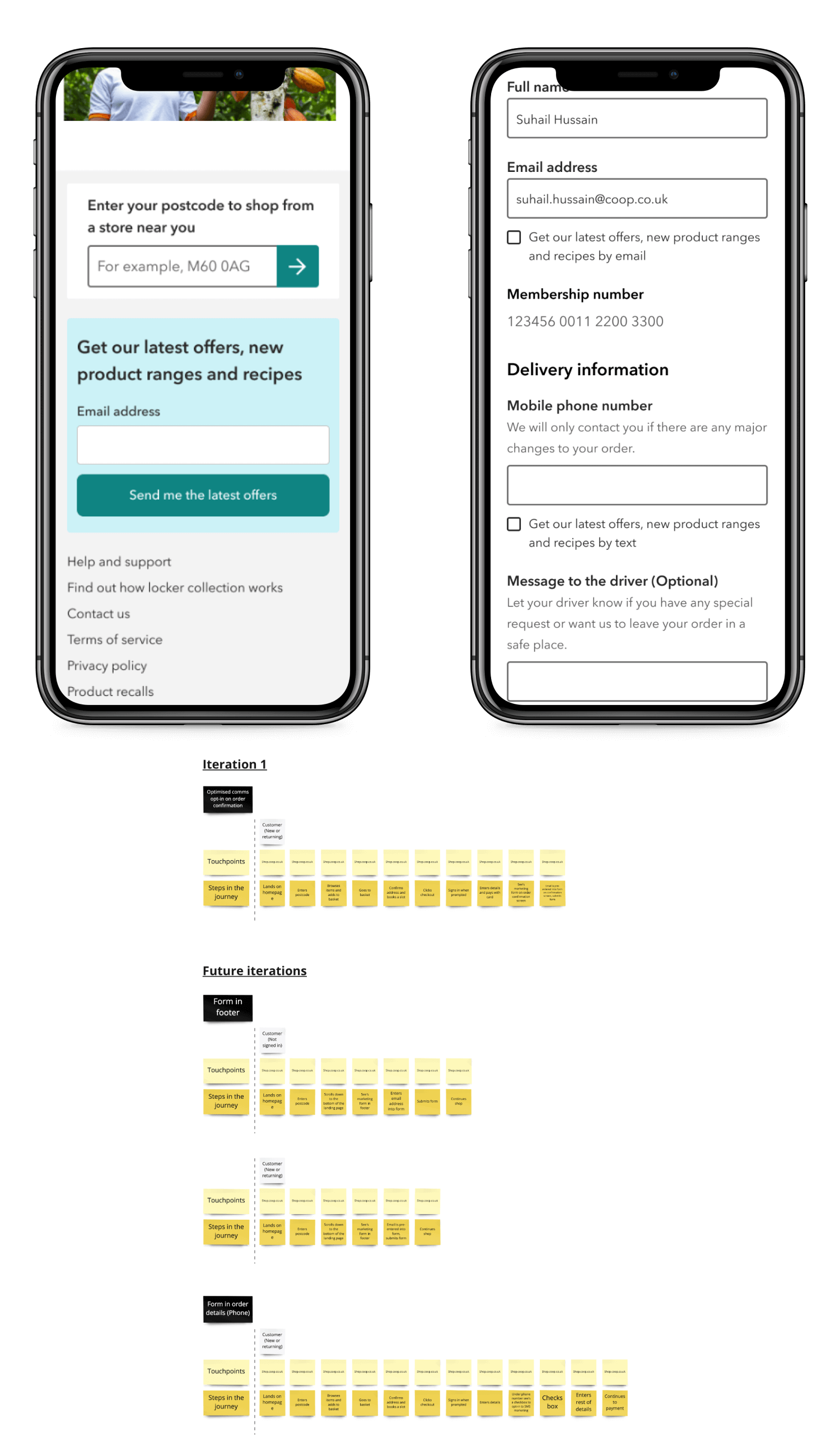
The CRM team identified that our current methods of obtaining email submissions weren’t sustainable and that performance was on the decline. The current form is on the order confirmation page, once a customer has made a purchase they’ll see a section that asks for their email address and phone numbers to get the latest updates. With me leading on design, our team worked on understanding the issues with the current form and a plan to continually improve the form and our other ways of growing our pool of contactable customers.