Co-op – Online Groceries
Background
I work within Co-op's Digital Food Customer Experience Team, the aim of this team is help with the re-imagining of convenience retail. This project is all around continuous improvement.
Team
Cross disciplinary team, design, product, front and back-end engineers, CRM team, CRO, merchandising
Brief
Due to shortages of lorry drivers and supply chain problems, retailers across the UK were seeing issues affecting their stock availability. Orders are fulfilled by local stores and customers didn’t need to enter any information about themselves to browse products on our grocery site.
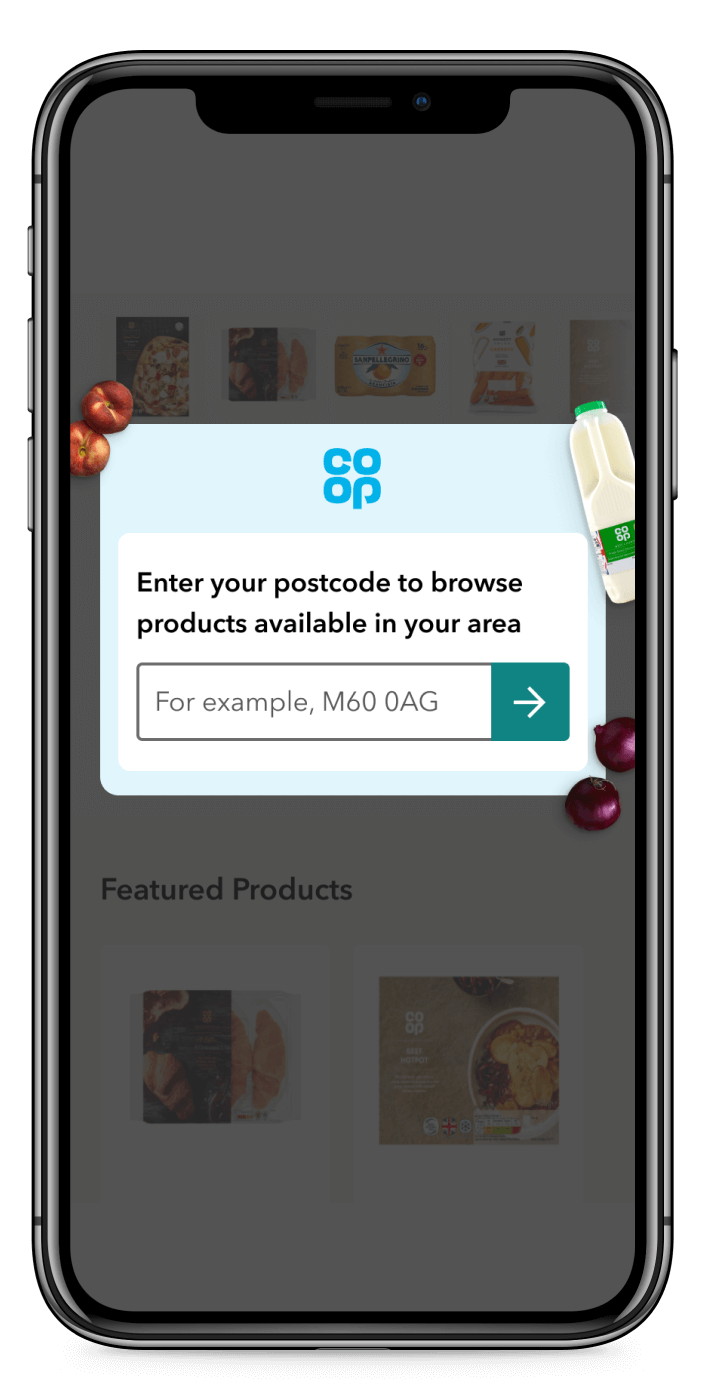
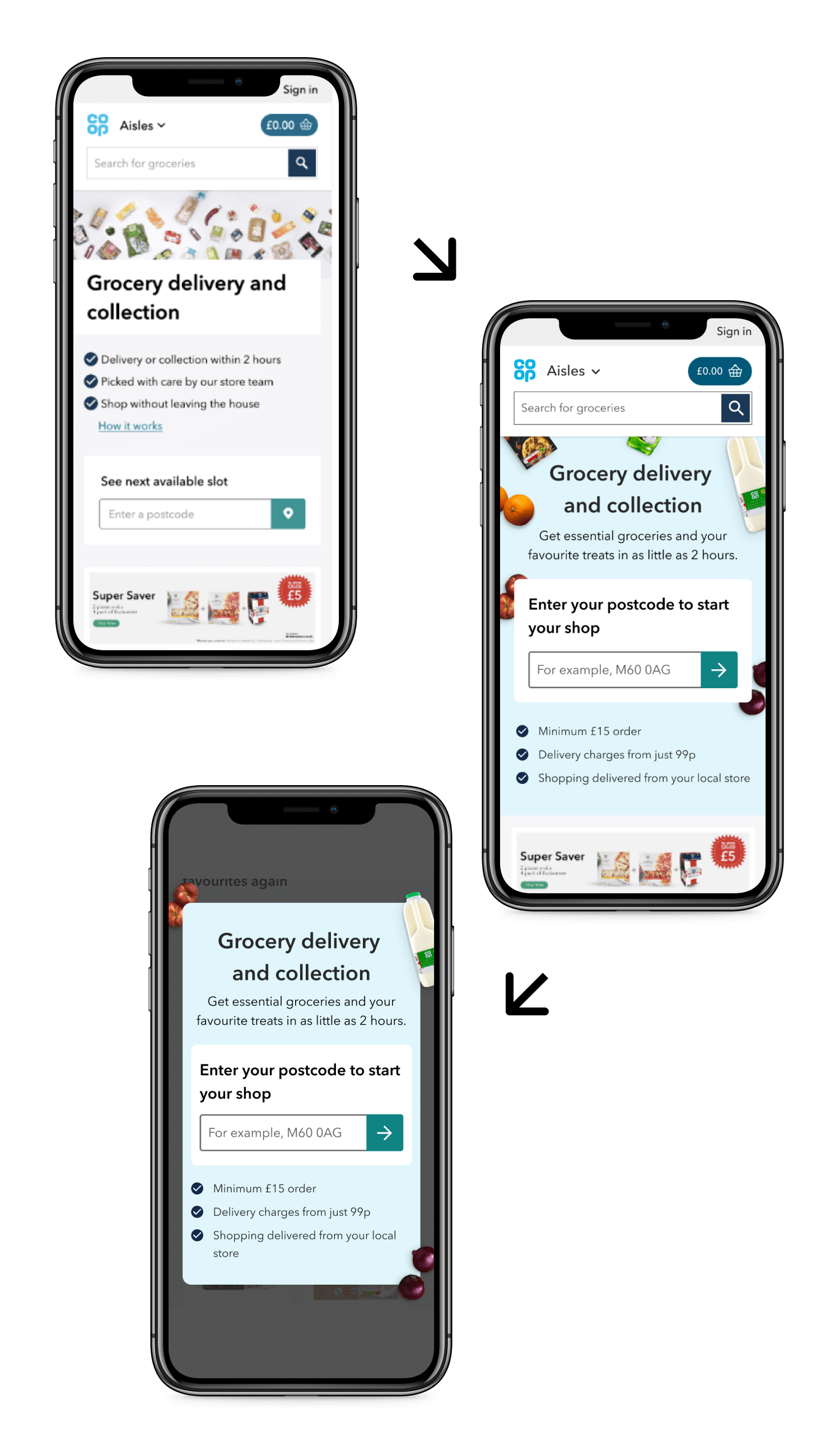
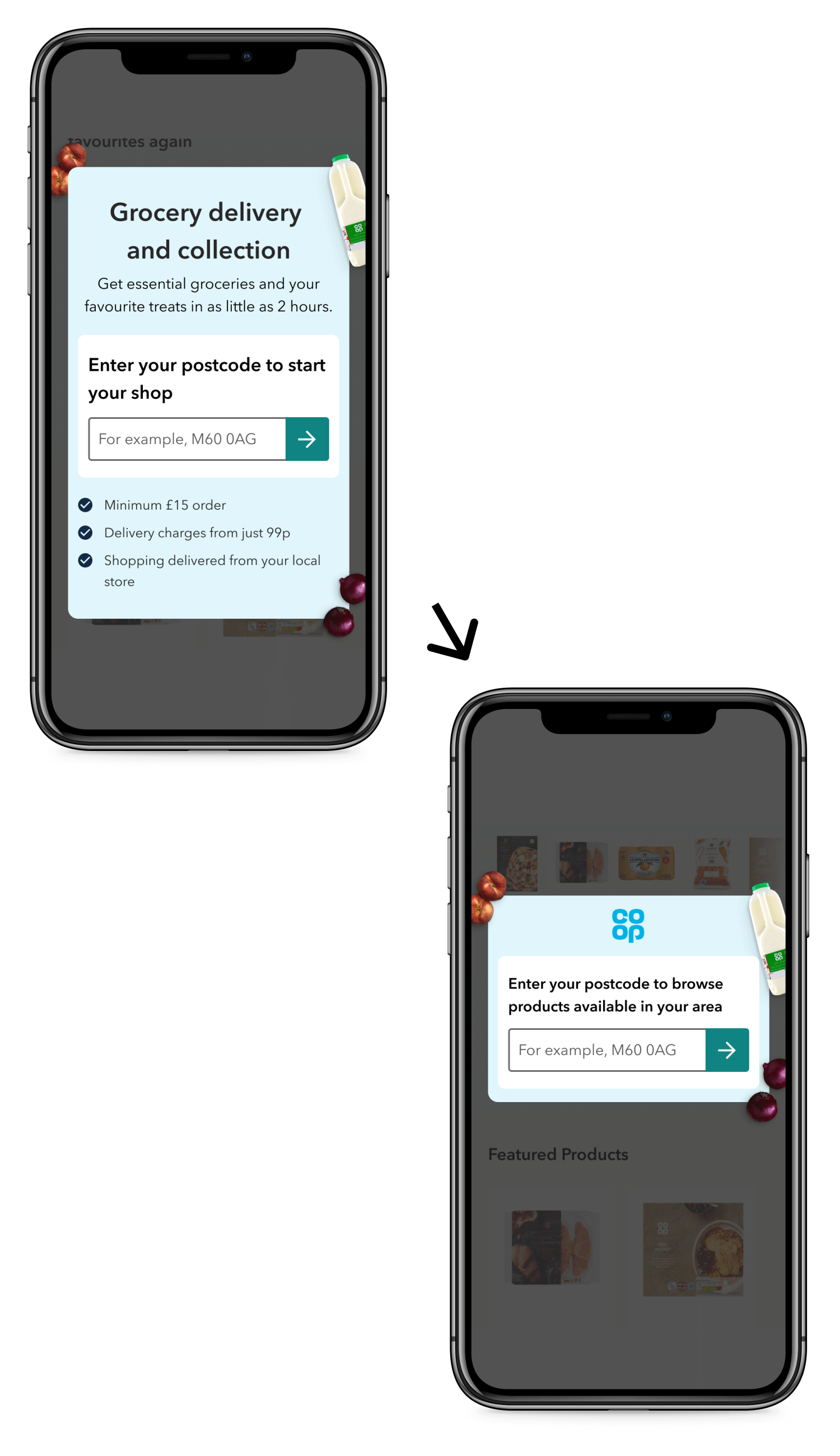
This could lead to disappointment when browsing the site as they could see numerous out of stock products. But that’s not all, when their grocery delivery arrives they could be missing important items from their order which leads to further disappointment. How might we learn a customer’s location before browsing to show relevant products?